카테고리 이미지 설정하기
카테고리를 인지하는 것은 아무래도 단순한 [폴더]아이콘 보다는 [직관적인] 아인콘을 설정하는 것이 많은 도움이 된다.
하지만.. 아이콘 [다양함]의 한계는 언제나 압박으로 다가오는데..
 |
|---|
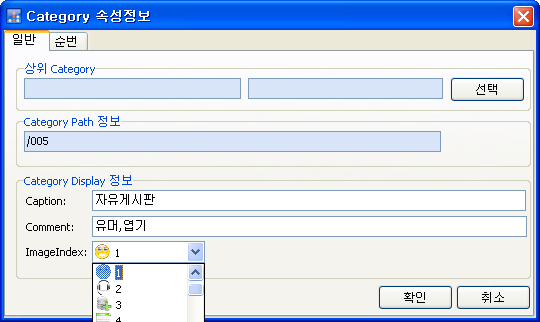
| CodeInside의 아이콘 설정 |
CodeInside의 아이콘 설정은 이미지 콤보박스를 사용합니다. 몇번 사용하다보면 어느 아이콘이 어디쯤 있다는 것을 알수 있지요. 우측에 표시되는 아이콘인덱스가 일종의 [숫자적 기억]으로 가이드 역활을 하기 때문입니다. 사용자는 [특정 아이콘]을 기준으로 “이것보다 낮은” 혹은 “높은” 아이콘이 있었는데 하면서 인지하는 것이지요.
아이콘이 너무 많지 않다면 사용하기 적절한 방법입니다만.. 아무래도 조작감과 새로운 아이디어를 도출하는데는 한계성을 가지고 있습니다.
 |
|---|
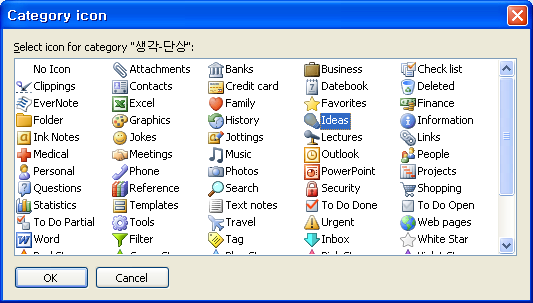
| EverNote의 아이콘 설정화면 |
EverNote의 아이콘 설정하는 방법은 아이콘이 Listup되는 조그마한 화면을 보여주는 것입니다. 한눈에 보이기는 하지만 조금((많이) 부족한 부분이 있습니다. 아이콘에 Label을 달아서 [의미있는]것으로 [한정] 혹은 [유도]하는 것은 좋습니다만, Label이 Sort되어 있거나 하지 않기 때문에 사용자가 [위치상]으로 인지 할 수 밖에 없습니다.
Enjoy Reading This Article?
Here are some more articles you might like to read next: